Mobile Speed Update – Are You Prepared?
Speed Update will apply an equal standard to all pages, regardless of the technology used to build the page up. Google also assured webmasters that this update will only affect a small group of mobile search queries and impact those pages with the most intolerable speed. Since the search intent will remain as a vital signal, pages offering relevant and quality content should be safe, regardless of slow loading speed.
As for the resources Google will be using for evaluating the page speed, it disclosed one week ahead of the Speed Update announcement that Chrome User Experience Report would be implemented in PageSpeed Insights, providing recommendations aligned with real-world data for web developers and SEOs. Now this change has been rolled out and it’s easy to see the key user experience metrics for popular web destinations by Google Chrome users.
Is my site going to be penalised?
Masses of tools out there allow SEOs to benchmark the page speed and make improvements. As mentioned, Google recommends testing your site’s performance in PageSpeed Insights. With the real-time data set from experienced Chrome users, this tool gives you the real-world speed distribution – from Fast, Average to Slow.
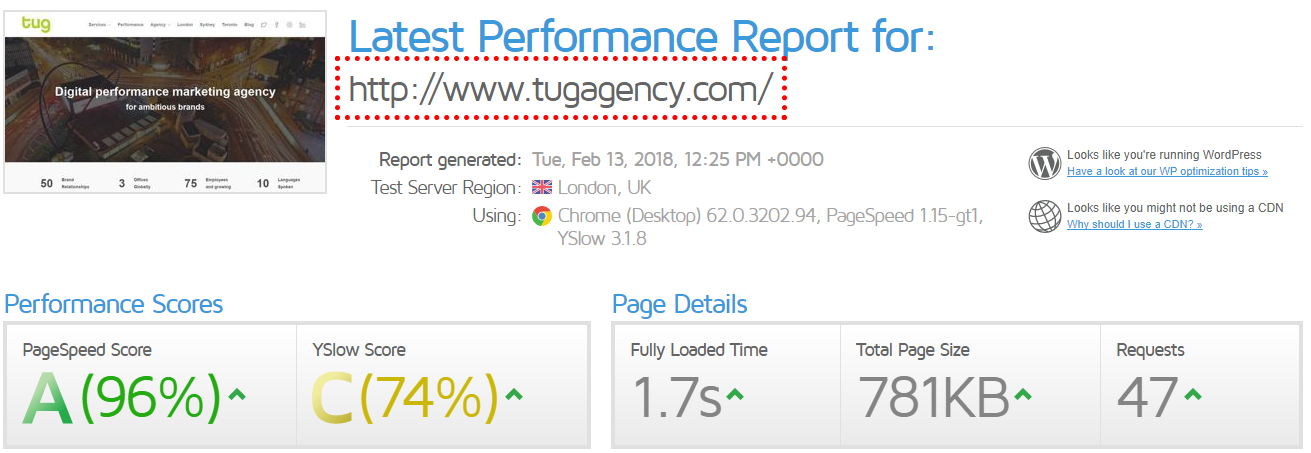
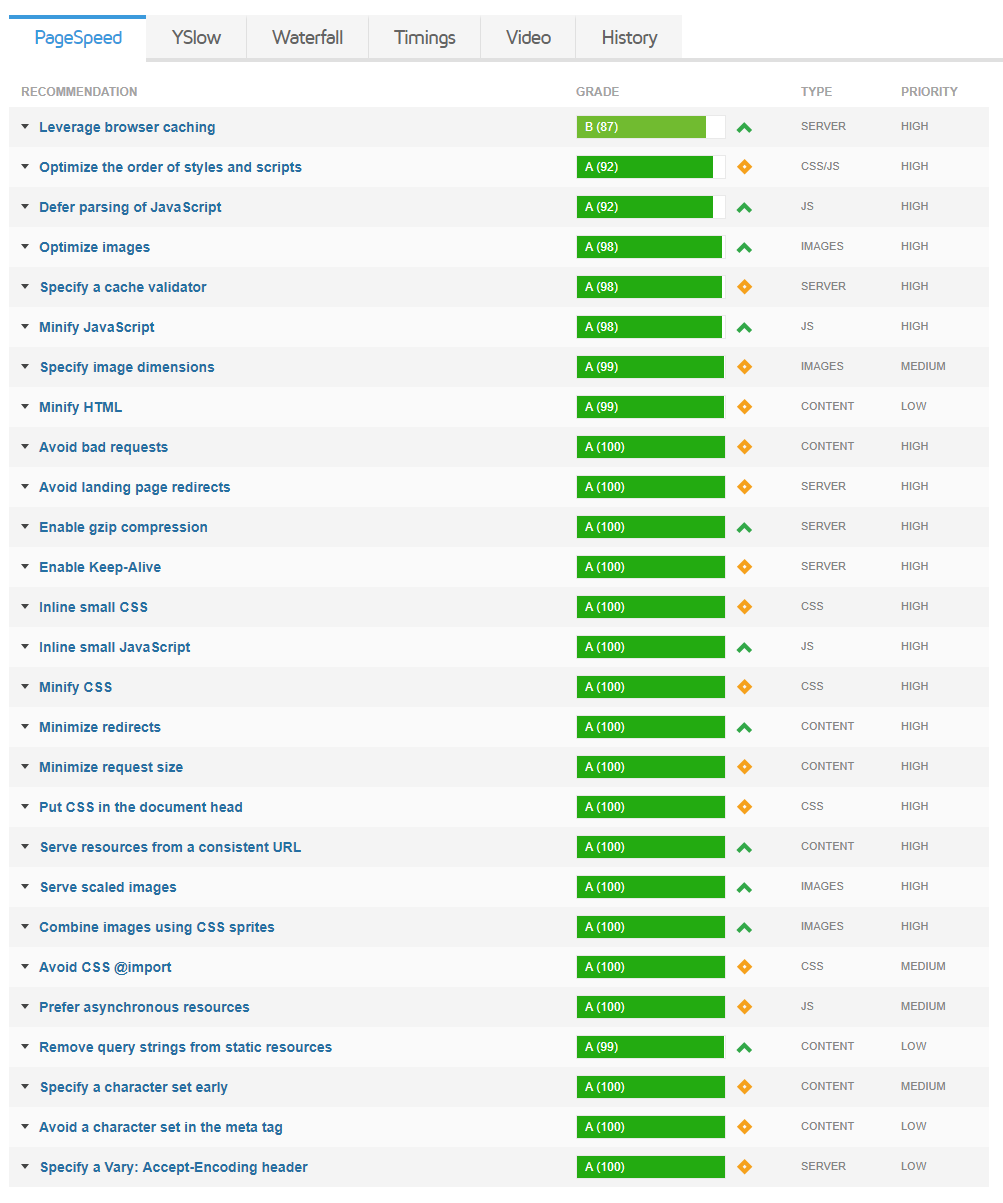
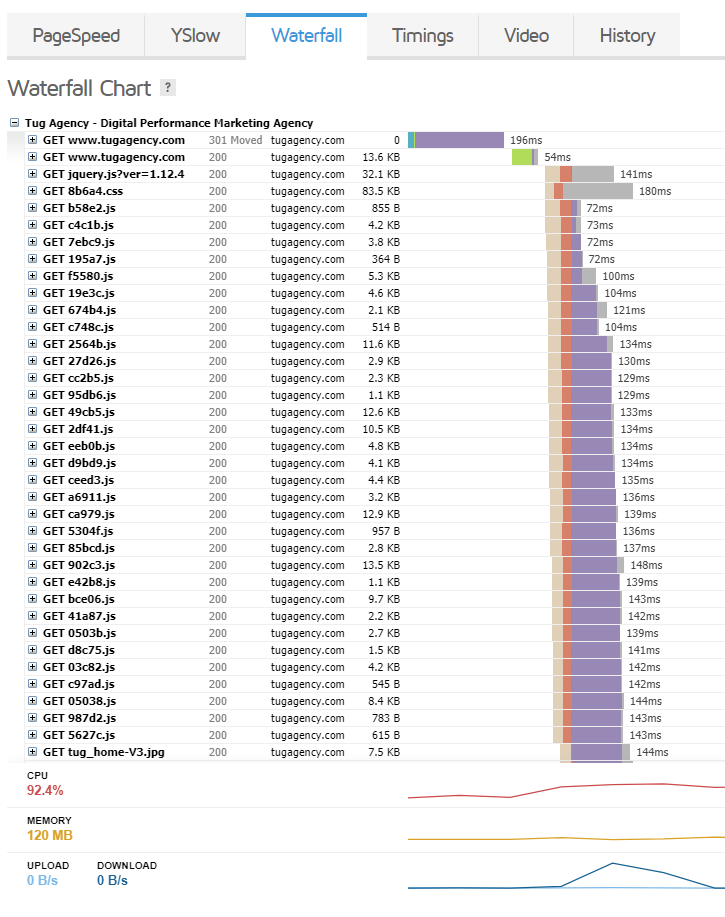
Implementing real data makes PageSpeed Insights handier to use, although Tug’s favourite is still GTMetrix. It allows you to select the server’s physical location and test targets. Apart from the performance scores and details, PageSpeed and YSlow provide value insights in gauging how the structure and mechanics impact the page speed, giving recommendations for improving. The Waterfall Chart is a very useful tool for pinpointing bottlenecks in your page loading – it tests each asset on your site and hunts the blocking process in the entirety, giving you precise insights on where to improve.

(Server region, user agent, performance scores and page details)

(PageSpeed insights and recommendations)

(Waterfall chart)
It’s also worth reconsidering your mobile strategy here. Switching to AMP (Accelerated Mobile Pages) is a shortcut for outperforming your competitors conclusively. How? By offering superfast mobile experiences in return for sacrificing a little bit of control over your web design. Read more of Tug’s research on AMP here:
Google’s New Accelerated Mobile Pages (AMP)
Google AMP – What’s next?
Google AMP – New markets and March conference recap
A common myth is that some of SEOs mixed this ranking update up with mobile indexing. John Muller clarified that the mobile speed update affects only ranking in mobile search results and those slow pages still get into the index. Speed Update is nothing to do with ‘mobile-first index’ and the ranking is entirely independent to indexing.