Google AMP – What’s next?
The key aim of AMP was to have a coding standard that would help to render pages on mobile devices significantly faster when compared to a responsive page.
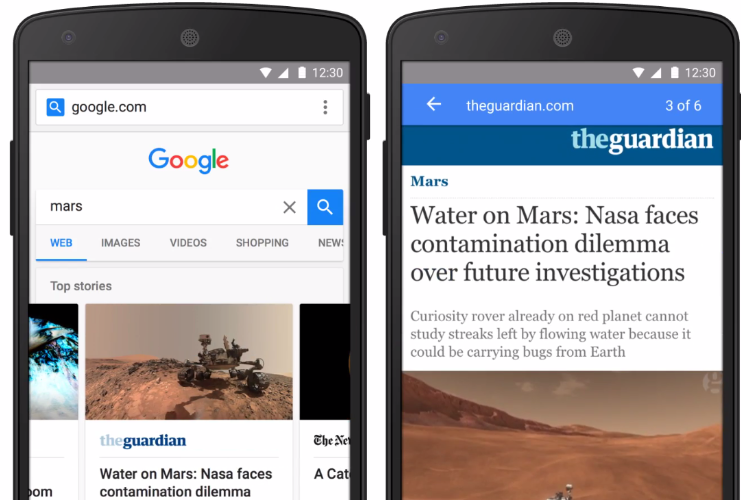
AMP is all about achieving higher page speed for users. This is achieved by using a trimmed down version of the source code called AMP HTML.
When it comes to rendering a page, AMP HTML also uses techniques that prioritise the loading of certain page elements. These elements are images, for example, that load only when they get into view. The way this is achieved is by Google caching these elements extremely aggressively.
The implementation of AMP can happen in two ways: hard-coding or (if using WordPress) by simply installing a plugin. Either method is appropriate, but hardcoding is manual and requires some experience.
What’s next for Google AMP?
Since Google the announcement of separate indexes for desktop and mobile searches, AMP adaptation will become a norm in the industry.
Very soon websites in the entertainment, travelling, food and e-commerce industry will begin rolling out AMP versions of their pages. This move by Google means competition will rise sharply.
At the moment there are 125+ million documents from 640K domains. This is just a fraction of the content available on the web but these numbers are expected to rise quite rapidly.
eBay and Google work together
eBay announced they are now serving over eight million pages using AMP. This is the first major non-news site that has deployed AMP widely in a production setting.
Google is expected to enable AMP promotion in more and more settings outside of news-oriented articles.
With this new move by Google, it is even more important to understand the uses of this format to distribute content. This format is an opportunity for your content to sit above the search results in a carousel which has been proven to get higher engagement from the users.
Check more posts about Google AMP from Tug: