Google User Experience Update – What You Need To Know
What Is It?
Google has pre-announced a “User Experience” update to its organic search algorithm. This update will affect how websites rank on Google.
Google values user experience on the websites in its search results, as it views them as an extension of Google’s own user experience.
Why Is It Important?
Not only will ensuring that your Core Web Vitals are up-to-scratch help protect and improve your organic Google rankings, but it will also improve user engagement, resulting in higher user retention, better conversion rates, and more revenue.
When Is It Happening?
The User Experience Update will be released in 2021, and Google will provide 6 months’ notice before launching it. This means we have a minimum of 6 months to optimise for this update.
How Is It Measured?
It will be measured by three factors now collectively known as “Core Web Vitals” – there are new metrics that Google sees as essential to a great user experience. They measure how responsive a website is, and how easy it is to use from a technical point of view:
1. Largest Contentful Paint (LCP) – Measures loading performance
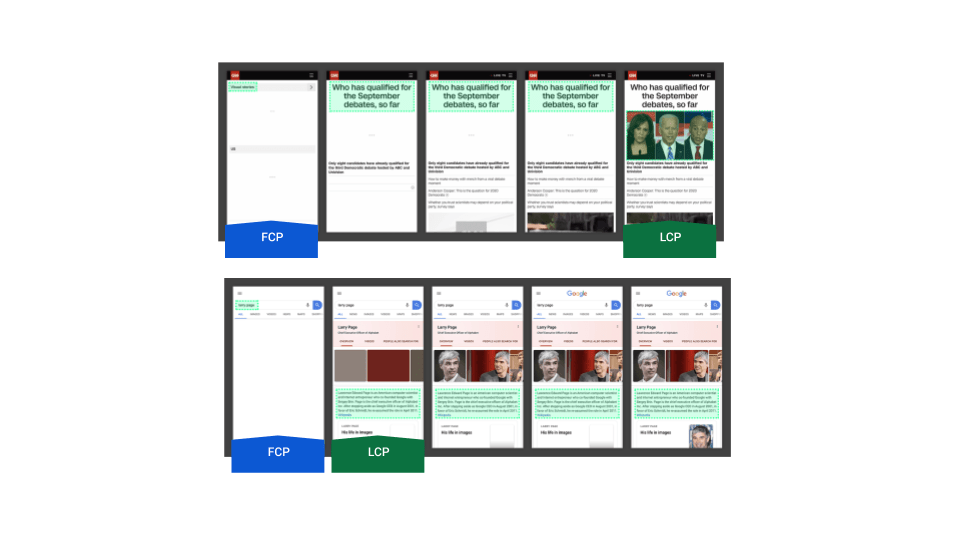
The Largest Contentful Paint (LCP) metric reports the render time of the largest content element visible within the viewport.
In comparison (FCP) is a metric that reports the first render of a content element within the viewport.
To provide a good user experience, sites should strive to have the Largest Contentful Paint (LCP) occur within the first 2.5 seconds of the page starting to load.
E.G.

2. First Input Delay (FID) – Measures interactivity
First Input Delay (FID) measures the time from when a user first interacts with a page (i.e. when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to respond to that interaction.
To provide a good user experience, sites should strive to have a First Input Delay of less than 100 milliseconds. To ensure you’re hitting this target for most of your users, a good threshold to measure is the 75th percentile of page loads, segmented across mobile and desktop devices.
3. Cumulative Layout Shift (CLS) – Measures visual stability
Cumulative layout Shift (CLS) looks at how often users experience unexpected and without warning layout movements during the load of a page.
This can lead to loss of position if a user is reading through text and everything suddenly shifts or worse when a user is about to click a link or a button and everything shifts and they end up on a completely different page.
CLS measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. A layout shift occurs any time a visible element changes its position from one frame to the next.
layout shift score = impact fraction * distance fraction
Impact Fraction – How unstable elements impact the viewport area
Distance Fraction – The distance that unstable elements have moved
To provide a good user experience, sites should strive to have a CLS score of less than 0.1.
What Is Tug’s Take?
We’re very excited about the introduction of core web vitals as ranking factors as this ensures a better experience for all website users. Hopefully you have already been considering and striving to improve user experience on your site, if not, then you must start considering your users more closely or you are likely to experience penalisation from Google, which will impact your website visibility and rankings.
What Does This Mean For Marketers?
Working to improve user experience will benefit site engagement, conversion rates, return visits and now also your organic visibility. We don’t always have the luxury of time when it comes to algorithm updates but in this instance marketers have got at least 6 months to prepare, so there’s absolutely no excuses for this one.
We’d recommend auditing your performance on core web vitals now, then use the next few months to get your house in order and resolve all of the issues discovered. We’d also highly recommend setting up a way of constantly tracking your performance against these metrics to quickly identify any lapses in performance, we do this in real-time through a Google Data Studio dashboards.
Get in touch if you have any questions or would like to speak with our SEO experts about how best to react to this update – they’d be happy to help!