Why You Should Start Using Schema.org Now
“If we can recognize someone is looking for a car, we can say oh well, we have these pages that are marked up with structured data for a car, so probably they are pretty useful in that regard. We don’t have to guess if this page is about a car.”
With the above statement it becomes clear that structured mark-up will play a more significant role in the next years. Time for us to have a closer look at what it is and how to use it.
What is schema mark-up?
Schema is the result of collaboration between Google, Bing, Yandex and Yahoo, and was launched on 2nd June 2011 as a means to improve the web by creating a structured data mark-up schema supported by major search engines. Rather than being a formal standards body, schema.org is a site where its initiators document the schemas that three major search engines will support.
While people have no difficulties understanding the underlying meaning of web pages, search engines have a limited understanding of what is being discussed on those pages. Microdata – a set of tags which was introduced with HTML5 – allows you to add additional tags to the HTML of your web pages in order to help search engines and other applications better understand your content and display it in a useful and relevant way.
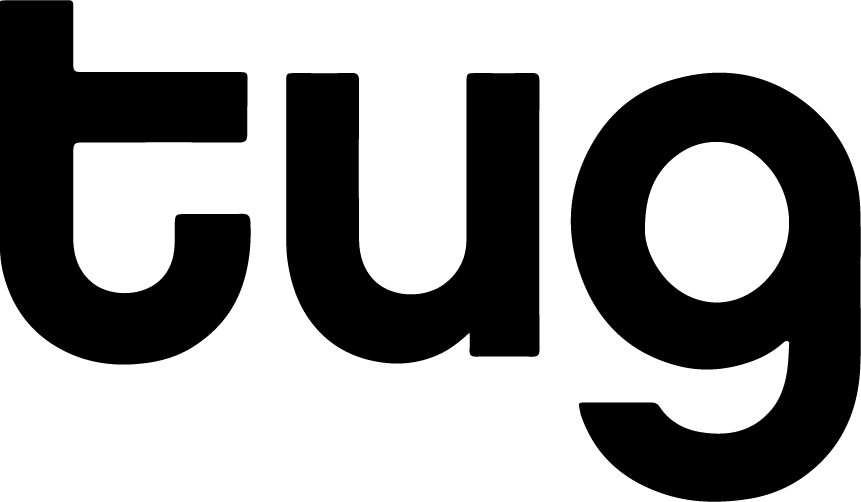
Here is a simple snippet of HTML code including Microdata:
How can my site benefit from using schema mark-up?
Including schema in your HTML code can have multiple benefits. It creates more search engine-friendly signals and increases search engines’ understanding of your site’s content. For example, if you mark-up some items within your website with schema and a search engine crawls this page, it is more likely to recognise that this page talks for example about a specific product, place, person or video.
While there has been no evidence so far that schema will actually improve rankings, there are indications that it will enhance search visibility via rich snippets, featured snippets and Knowledge Graph results and may lead to an improved click-through rate.
Which parts of my site should be marked up with schema?
There are many types of schema and determining which ones is right for your site can be difficult. Structured data can be used to mark-up all kind of items on a website, from products to events to images. Generally, it depends on what the main objective of your website is, for example if the site is an ecommerce website and focuses on selling products than it is recommended to mark-up products with schema microdata. Similarly, if your website is an events listings site, the event schema mark-up should be used throughout key pages of the website.
The following types are the ones that are most often used with schema:
- Creative work
- Event
- Organization
- Person
- Place
- Product
A full list of all types can be found here.
How do I use schema mark-up?
There are a few attributes that need to be applied to your HTML code in order to mark-up an item with schema. These are: itemscope, itemtype and itemprop.
By adding itemscope, you are specifying that the HTML contained in the <div>…</div> block is about a particular item.
Next, you will have to specify what kind of an item it is you’re marking up. You can specify the type of item using the itemtype attribute immediately after the itemscope. Item types are always provided as URLs.
Finally, by adding itemprop attributes you can give search engines more information about the item you are marking up. For example, if you are marking up a movie, you can include the video URL, length, director, actors and ratings.
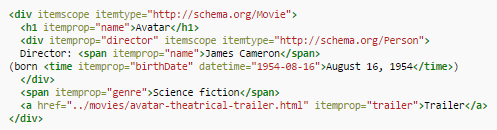
Here’s an example of using schema for a movie:
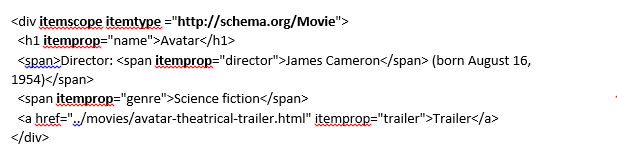
Looking at search results, we can see that the website ImdB marked up their page about Avatar with schema:
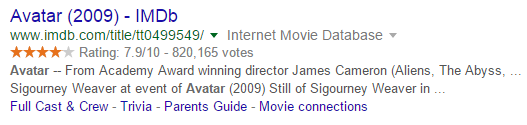
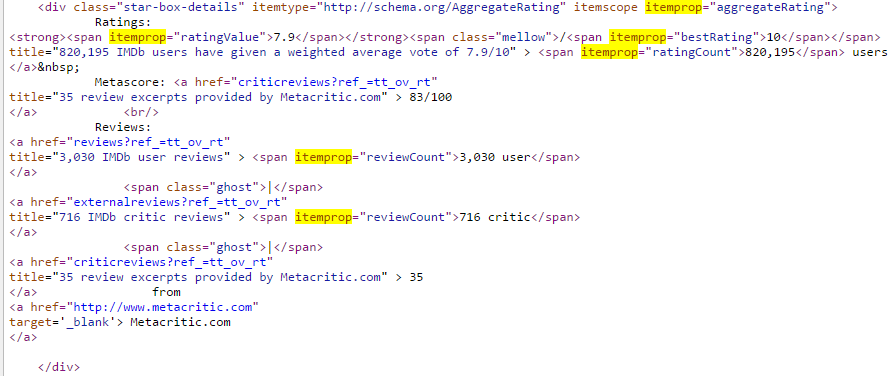
Looking at the page’s HTML code, we can see that the schema type AggregateRating was applied:
Are there any tools that can help me with schema?
If you’re not very familiar with schema.org, you can go to http://schema.org/ and read through all the basics.
If you need some help marking up your page, go to https://www.google.com/webmasters/markup-helper/ and use Google’s mark-up helper to assist you with writing your code.
It is important to test that your code is correct and has been implemented properly. To do this you can use Google’s Structured Data testing Tool: https://developers.google.com/structured-data/testing-tool/.
What is your experience with schema? Did you see any improvements after using it?