How to Track Page Load Time in Google Analytics
To aid us all in our devoted missions to please Google, they have now introduced a site speed report in their Google Analytics tool enabling everyone to measure the page loading times of their website and diagnose where any issues lie. To enable the site speed report you will need to switch to the latest version of Google analytics and insert a small line in your tracking code.
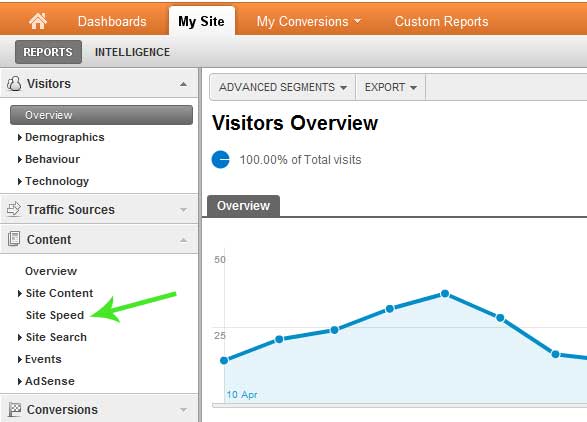
You can find the Site Speed report in the newest version of Google Analytics under content reports.

At the moment all your values should show 0 in the Page Load Time and Page Load Sample attributes of the report. To enable Analytics to start tracking and recording data you will need to add a line of code to your Google Analytics tracking code:
_gaq.push([‘_trackPageLoadTime’]);
See the following example with Page Load Time code installed, please note this is if you are using the Asynchronous tracking code (your tracking code is in your <head> section of your site):
<script>
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_trackPageview']);
_gaq.push(['_trackPageLoadTime']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www')
+ '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
If you are using the older traditional tracking code you will need to add the following:
<script>
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js'
type='text/javascript'%3E%3C/script%3E"));
</script>
<script>
try{
var pageTracker = _gat._getTracker("UA-xxxxxx-x");
pageTracker._trackPageview();
pageTracker._trackPageLoadTime();
} catch(err) {}
</script>
You should start to receive data within a few hours.