New Google Page Experience Update – Core Web Vitals
Early in May 2020, Google announced Core Web Vitals – an initiative to provide unified guidance for quality signals that, they believe, are essential to delivering a great user experience on the web. This was the first part of their focus on user experience for webpages. At the end of May, Google also announced a second algorithm update designed to assess how users interact with and experience web pages. Google said its Core Web Vitals ranking factors will launch in 2021, and there will be six months’ notice before any changes come into play. This means that there is time to plan important site changes and to prepare for the update. Although it may seem a long way away, it should be a priority (especially considering the UX benefits!). And beyond the user experience improvements, what does this update mean for users searching on Google, and for businesses trying to rank?
What is Page Experience?
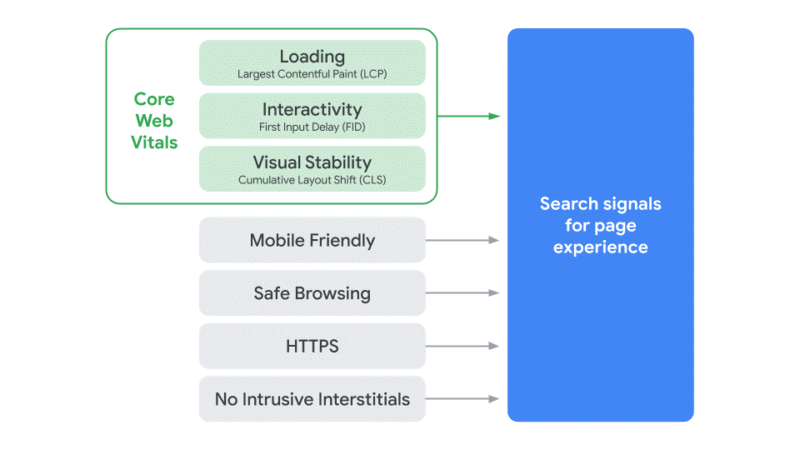
Google has many detailed documents on page experience but in summary, these metrics aim to capture how a user will perceive the experience of a specific web page through metrics such as whether the page loads quickly, if it’s mobile-friendly, runs on HTTPS, the presence of intrusive ads and if content jumps around as the page loads.
Google Core Web Vitals and UX Core Update
While there are many factors that influence user experiences online, Core Web Vitals brings together those common signals that are critical for all web experiences. Such core user experience needs to include loading experience, interactivity, and visual stability of page content – these combine to provide the foundation of the 2020 Core Web Vitals.
But how do you measure and improve such seemingly broad user experience needs and use these to increase the chances of ranking at the top of SERPs?

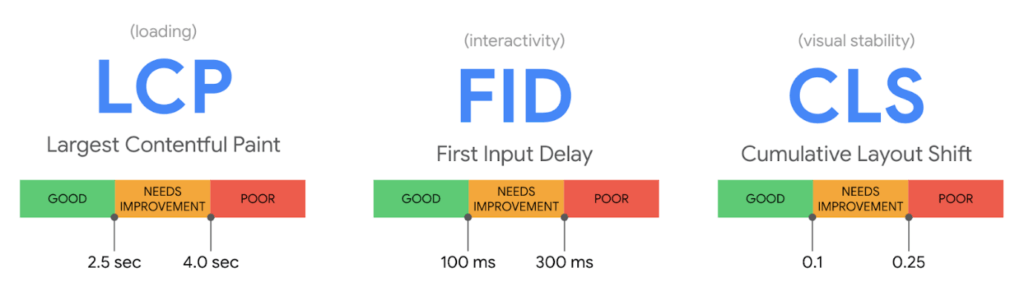
Largest Contentful Paint, First Input Delay and Cumulative Layout Shift
Largest Contentful Paint, First Input Delay and Cumulative Layout Shift may sound complicated but they essentially reflect ways to measure loading experience, interactivity, and visual stability and are commonly used metrics within the world of SEO.
- Largest Contentful Paint measures perceived load speed and marks the point in the page load timeline when the page’s main content has likely loaded. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay measures responsiveness and quantifies the experience users feel when trying to first interact with the page. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- Cumulative Layout Shift measures visual stability and quantifies the amount of unexpected layout shift of visible page content. To provide a good user experience, pages should maintain a CLS of less than 0.1.
All of these metrics are measurable through both controlled testing, and real-world tests such as users coming to your website! These combine with other metrics such as page load times, running on HTTPS, mobile friendliness and more, to capture signals for page experience.

Measuring and Improving
It is definitely worth gathering your own real-user measurement analytics for each Core Web Vital. To enable that, several browsers, including Google Chrome, support the current Core Web Vitals draft specifications: Largest Contentful Paint, Layout Instability, and Event Timing. However, the next steps are improving those metrics to ensure your users are getting the best page experience possible. This can be done through using tools such as Lighthouse, PageSpeed Insights and Chrome Dev Tools to name a few, but often it is worth using expert knowledge to audit your site first and identify where the biggest improvements can be made first.
Additionally, Google has rolled out its Core Web Vitals report in Search Console which will replace the old Speed report. The Core Web Vitals report shows URL performance grouped by status, metric type, and URL group (groups of similar web pages). This is a very useful tool when analysing the user experience performance of a website and shows how Google is prioritising a more holistic view of user experience, rather than just page speed.
Google recommends fixing everything labelled “Poor” first, then prioritize what to do next based on issues affecting the most URLs. Non-technical users may need the assistance of SEOs or developers in order to remedy the highlighted issues.
Some of the most common page fixes should include:
- Reduce your page size to less than 500KB
- Limit the number of page resources to 50
- Consider using AMP
Tackling these page fixes can result in real improvements to your sites user experience and can lead to strong improvements in organic rankings.
Why We Care
User experience metrics can often be a complex area but there are real gains to be made if done correctly. It’s not that often that Google announces ranking factors so far in advance – it is likely that user experience is an area that Google will continue to focus on in the future and it is important to be ready for this. In addition, with loading experience, interactivity, and visual stability playing important roles in overall user experience and conversion rates, businesses must prepare for the upcoming changes and be ready to improve their website performance.
Improving these metrics will not only make your users happier but also help you rank higher in SERPs and get you in front of more online users. They are not to be overlooked and are worth focusing on in your digital marketing efforts now, rather than later.