Age Verification and Indexing for Alcohol Brands
If you are operating a website that markets an alcoholic brand, in many countries such as the UK, US and Australia it is a legal requirement that your website requests age verification to ensure that no underage users can access the site.
While this is certainly sensible, it can cause various problems when it comes to search engine optimisation.
If your age verification page is not set up correctly, search engine spiders can be fooled into thinking that your age verification page is, in fact, your homepage.
Therefore Google could understand that your website is actually about “You must be 18 years or older to view this website…”
What’s more, entering any internal page on an alcohol brand’s website will also require age verification, meaning search spiders may think that every page on your site is the age verification page.
This can effectively mean that none of your pages will be indexed by Google and therefore will not appear in the search results.
How to Serve Age Verification
There are various methods of serving age verification that are great from a user perspective but risky or catastrophic from an SEO perspective.
One example is User Agent Detection (cloaking) which could be used to detect if the incoming visitor is a real person or a search bot and send the real user to the age verification page and the bot to the content. While this makes sense, cloaking is against Google’s Webmaster guidelines and could lead to a penalty which would see some of your website’s pages removed from the search results.
302 redirects is another seemingly sensible option whereby users are temporarily redirected to a separate age verification page and then sent to the content. This makes sense to users, but to search bots, only the age verification page can be seen.
Susan Mowska of Google gave the best answer on how to serve age verification in a Google Groups thread. She said:
“This topic comes up periodically for sites (alcohol, porn, etc.) that need to serve an age verification notice on every page. What we recommend in this case is to serve it via JavaScript. That way users can see the age verification any time they try to access your content, but search engines that don’t run JavaScript won’t see the warning and will instead be able to see your content.”
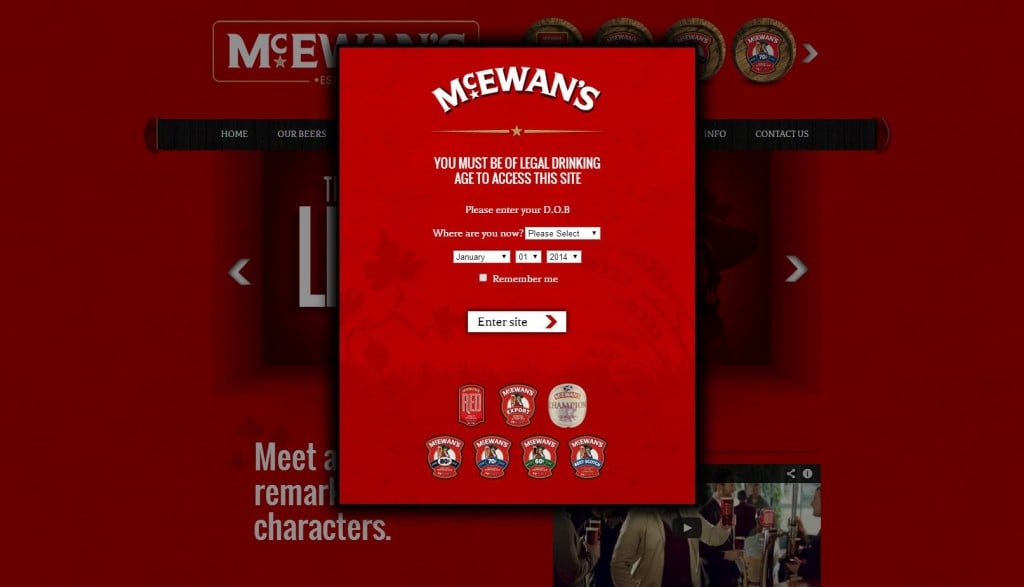
So the best method for serving age verification is to use a Javascript/CSS Overlay – in other words, a pop-up box. This can easily be coded by your web development team. So instead of sending users to a separate page to enter their date-of-birth, a pop-up box will appear. As Google does not read and index the content of Javascript, the GoogleBot will simply bypass the overlay content and crawl the website.
Another advantage of this method is that it ensures that users will always land on their intended landing page. If a user clicks-through from Google to an inner page of your website, there is no chance that they will be redirected to the homepage if a Javascript/CSS overlay is in place.
Age Verification Best-Practice
When it comes to age verification popups, there are several options.
- Yes/No age verification
- Birthdate age verification
Both require the user to submit an answer in order to enter the site, although birthdate age verification may be considered the more “rigorous” check than a simple yes/no answer.
Most brands will use simple, generic language in their age verification popup, but there’s no reason you can’t and add some personality to it – so long as the legal element is covered. Using your brand’s tone of voice even in microcopy like age verification popups adds to the overall user experience when arriving on and interacting with your website.
If you want people to return to your site time and again, then the age verification is the first thing they will see every time. Make it count.
You may also be interested in the newest alcohol advertising AdWords policy change.